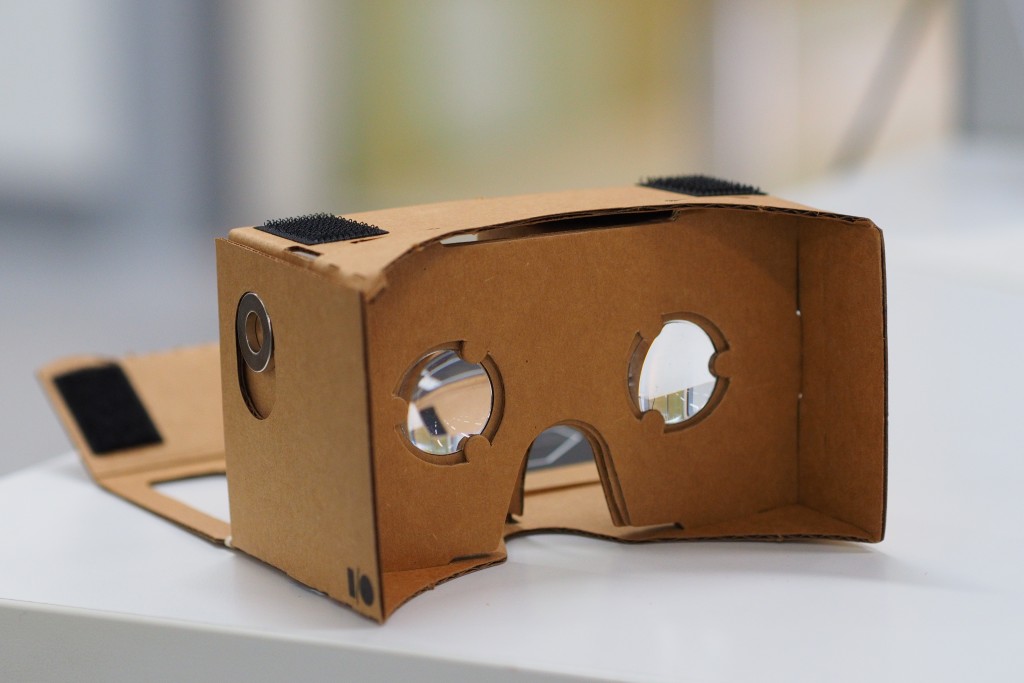
Las Google Cardboard son unas gafas de realidad virtual (VR) hechas con cartón y lentes de distancia focal, que se utilizan junto a un teléfono móvil tipo smartphone. La experiencia virtual que consiguen estas gafas es más que aceptable para el precio que tienen y, por si fuera poco, Google liberó las instrucciones para que nosotros mismos pudiéramos fabricar nuestras propias gafas.

Cómo fabricar unas Google Cardboard
Se necesitan los siguientes materiales:
- Cartón: lámina de cartón grueso que tenga unas dimensiones de al menos 22×56 cm.
- Lentes: normalmente es necesario comprarlas porque tienen unas medidas específicas según el esquema de las gafas. Se recomiendan unas lentes con 40mm de distancia focal y biconvexas, en concreto las Open Dive de Durovis. Su precio, en ocasiones, puede ser mayor que comprar las gafas enteras, por lo que conviene valorar si merece la pena o no seguir con el proyecto.
- Disco magnético de neodimio: nos permite interactuar con el dispositivo móvil.
- Velcro: dos tiras de velcro para poder abrir y cerrar el compartimento de las gafas donde se inserta el teléfono.
- Goma: cuya función es sujetar las gafas al teléfono.
- Etiqueta NFC: no es obligatoria, pero nos ayudará a abrir la aplicación de las Cardboard más rápidamente.
Una vez que hemos conseguido los materiales enumerados, podemos comenzar a fabricar las Google Cardboard siguiendo las instrucciones y esquemas que propone Google, y que pueden descargarse en su página oficial o desde el siguiente enlace:
Instrucciones y esquemas oficiales de las Google Cardboard
El proceso no es sencillo, pero existen multitud de videotutoriales en la Red que nos pueden orientar bastante, como por ejemplo:
O también en inglés:
Cómo utilizar las Google Cardboard
Las gafas por sí solas no sirven para mucho si no descargarmos un software específico para nuestro teléfono inteligente. La app específica de Google Cardboard tiene por título Cardboard, y se puede descargar para dispositivos Android en el Google play, y para dispositivos iOS en la App Store.

Una vez que hemos instalado la App, la abrimos y tendremos que configurarla para emparejar nuestro dispositivo móvil con las gafas. Este paso es muy sencillo sobretodo si tenemos la etiqueta NFC (una especie de código QR) en nuestras gafas. Si no la tenemos, pulsamos en “Omitir” y aparecerá una nueva pantalla en la que ya podemos elegir una de las aplicaciones de realidad virtual instalada en nuestro dispositivo. Por defecto, estas aplicaciones son “Cardboard Demos” y “360 Video Channel”. Hacemos click, por ejemplo, en la primera y colocamos el móvil en las gafas. Nos ponemos las gafas y empezará la experiencia virtual. Podremos seleccionar entre las opciones “Tutorial“, “Tour Guide“, “Exhibit“, “Windy Day“, “Earth“, “My Videos” y “Photo Sphere“.

- Tutorial: únicamente nos informan de que el click en las gafas para seleccionar las opciones es una palanca metálica, el disco magnético de neodimio, y que para volver atrás hay que girar las gafas 90º hacia la derecha. Se supone que ya debiéramos saberlo si hemos conseguido entrar en este tutorial.
- Tour Guide: aparece un escenario de realidad virtual predefinido de ejemplo.
- Exhibit: muestra figuras de museo en realidad virtual, desde todas las vistas posibles.
- Windy Day: animación en realidad virtual en la que aparecen unos personajes que realizan variadas acciones.
- Earth: hacemos click y empezaremos a experimentar la sensación de volar en una ciudad, en la cual podemos desplazarnos a nuestro antojo, y con la posibilidad de deternernos donde queramos con otro click.
- My Videos: se visualizan los vídeos que tengas en el dispositivo.
- Photo Sphere: abre las imágenes que tengamos en el dispositivo.
Tanto en Google play como en la App Store hay una gran colección de aplicaciones para dispositivos Android y Apple respectivamente. Conviene probar las Apps antes de enseñarlas en clase y ver qué nos pueden aportar desde el punto de vista didáctico.
Colección de aplicaciones para Android
Colección de aplicaciones para iOS del portal EsferaiPhone
Otra opción es diseñar nuestra propia aplicación o actividad para las Google Cardboard. Google tiene una sección para desarrolladores de aplicaciones virtuales en el siguiente enlace, y la página específica con documentación para crear aplicaciones para Android en castellano en este otro enlace.
¿Todavía no te decides? En el siguiente vídeo se puede observar todo lo explicado en esta página y hacernos a la idea de cómo es la experiencia virtual con estas gafas:
https://<a href="https://www.youtube.com/watch?v=z_HN7HW91ZE">www.youtube.com/watch?v=eC4dNue9BYs</a>
Esta entrada está también disponible en: Gaztelania