En el artículo «ChromeDuino, programar Arduino en los Chromebooks» vimos algunas de las limitaciones de los equipos con sistema operativo Google Chrome OS, como los Chromebooks. Se aportan soluciones para trabajar con Arduino, aplicaciones disponibles en la Chrome Web Store, y al final se informa de una versión experimental de Snap4Arduino compatible con este sistema. En este artículo vamos a aprender, paso a paso, cómo hacer funcionar Snap4Arduino en un Chromebook o en otro dispositivo con Chrome OS.

Antes de empezar a explicar el proceso de instalación de Snap4Arduino en Chromebooks recordemos brevemente qué es Snap4Arduino. Snap4Arduino es una combinación de Snap! y de Arduino. Snap! (conocido en versiones previas como BYOB) es un lenguaje de programación visual de bloques, del tipo arrastrar y soltar, similar a Scratch. Por su parte, Arduino es una plataforma de hardware libre, que consiste en una placa con un microprocesador y un entorno de desarrollo. La programación de las placas de Arduino con Snap4Arduino no se hace con código como con el entorno de Arduino, ChromeDuino o Codebender, se hace con un entorno visual de bloques, lo que facilita mucho las cosas cuando pretendemos trabajar con alumnos de Educación Primaria o de los primeros cursos de Educación Secundaria.
Instalación de Snap4Arduino en un Chromebook
Se propone seguir los siguienes pasos:
1º Descargar Snap4Arduino
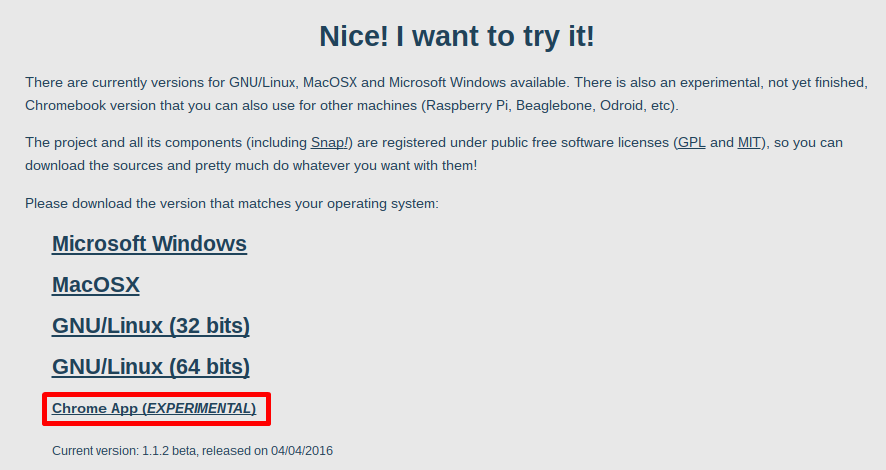
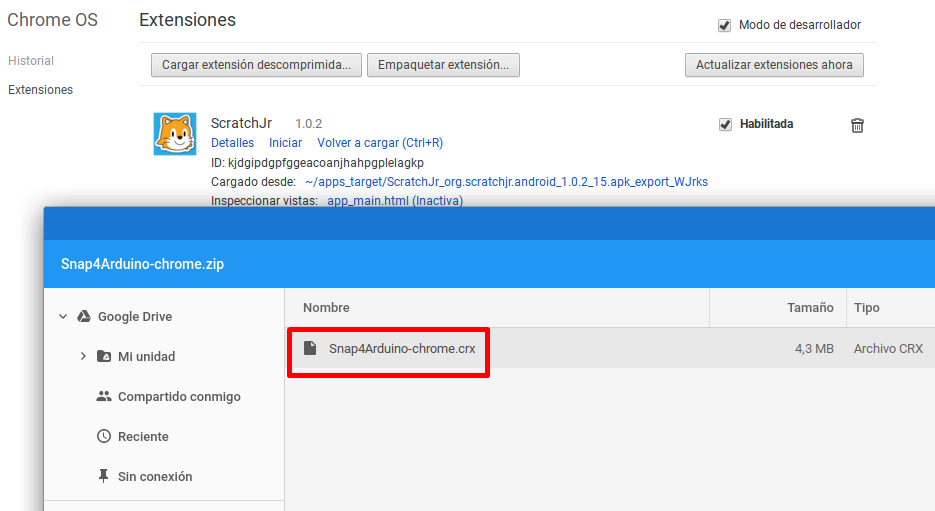
En la página web de Snap4Arduino (http://s4a.cat/snap/) existe una versión experimental de Snap4Arduino para Chromebooks. Se llama «Chrome app (EXPERIMENTAL)«. Hacemos clic en el enlace y nos descargaremos un archivo comprimido con título «Snap4Arduino-chrome.zip»

2º Descomprimir y preparar el archivo de instalación de Snap4Arduino
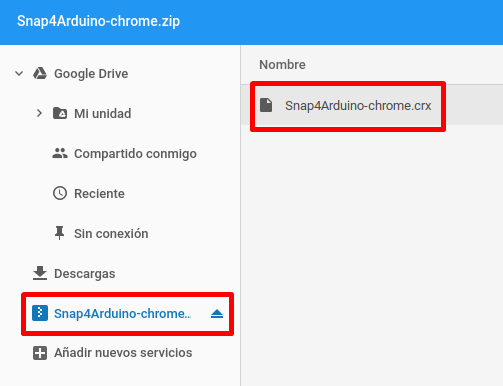
Abrimos el archivo que nos hemos descargado, «Snap4Arduino-chrome.zip», y dentro veremos el archivo «Snap4Arduino-chrome.crx«. Lo copiamos a cualquier carpeta de «Mi unidad» de Google Drive, no importa. Hay que hacerlo sino luego no se podrá instalar.

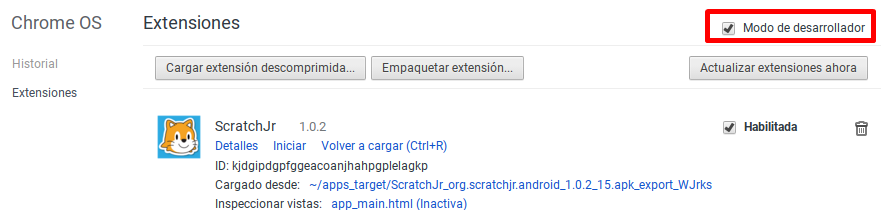
3º Entramos en el modo desarrollador de las extensiones de Chrome
Primero entramos en las extensiones de Chrome. Se puede hacer introduciendo chrome://extensions en el navegador o desde el menú de Configuración de Google >>> Más herramientas >>> Extensiones.

Luego activamos la casilla «Modo de desarrollador».

4º Instalación de Snap4Arduino
Sin cerrar la página de las extensiones de Chrome, abrimos el administrador de archivos, localizamos el archivo de instalación de Snap4Arduino (Snap4Arduino-chrome.crx) y lo arrastramos y soltamos dentro de las extensiones.

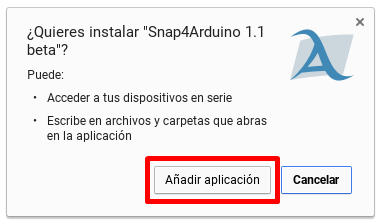
Aparecerá una ventana que nos pregunte si realmente deseamos instalar Snap4Arduino. Sí claro, eso intentamos… «Añadir aplicación«.

En el supuesto de arrastrar directamente el archivo de instalación .crx desde la carpeta comprimida no aparecerá este aviso. Es necesario copiarlo a cualquier carpeta de «Mi unidad» como se ha indicado antes, y arrastrarlo desde allí.
Por último, desactivamos el «Modo de desarrollador» que habíamos activado en el paso 3 y cerramos la página de las extensiones de Chrome.
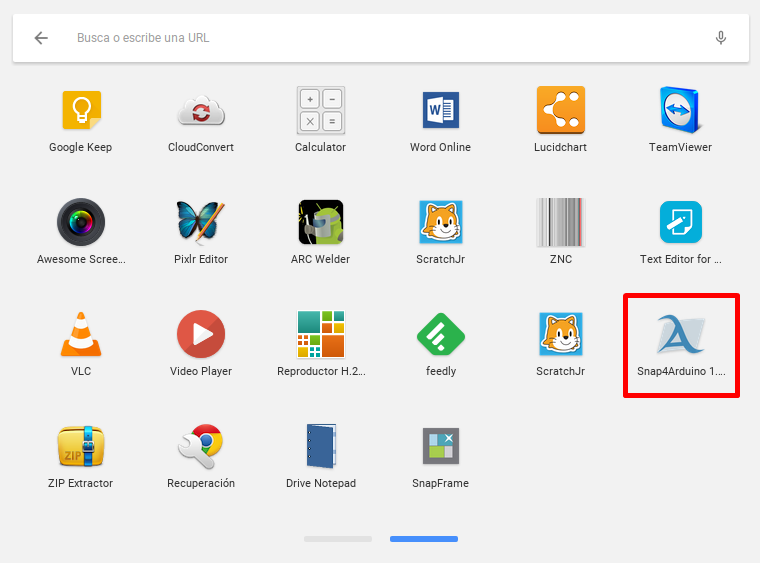
5º Abrir Snap4Arduino y empezar a programar nuestro Arduino con bloques
En el menú de aplicaciones de Chrome ya debe aparecer Snap4Arduino.

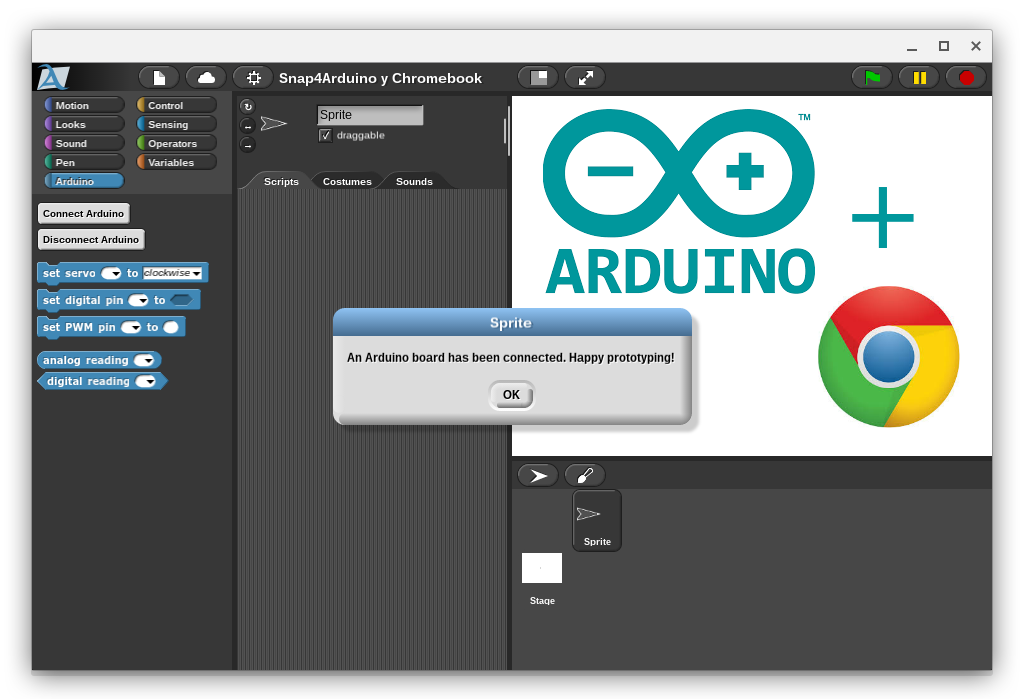
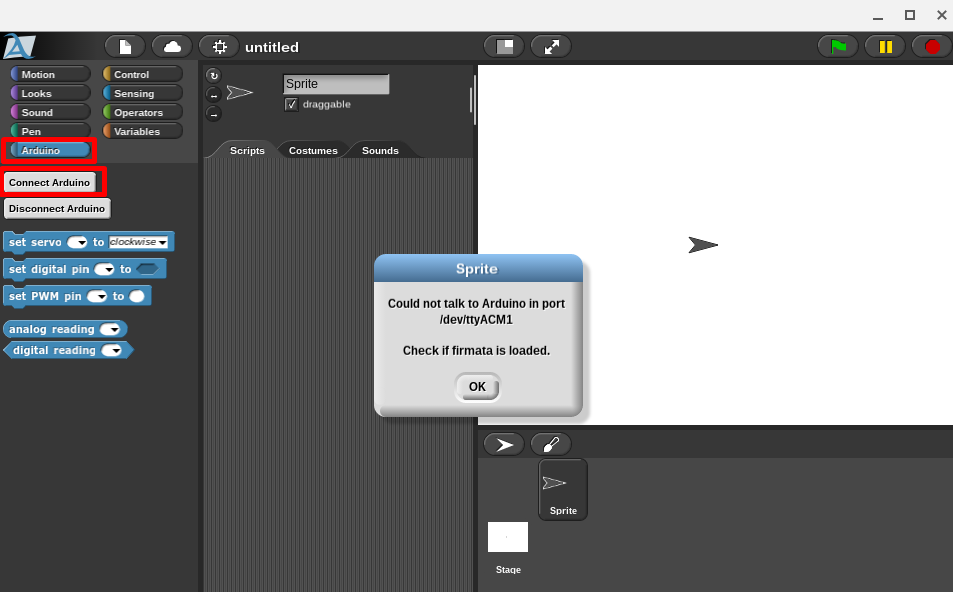
Abrimos la aplicación Snap4Arduino. Hacemos clic en el bloque «Arduino» y luego en «Connect Arduino».

Si nos aparece el mismo mensaje que se ve en la imagen de arriba, esto es, «Could not talk to Arduino in port … Check if firmdata is loaded» una de dos, o bien hemos abierto el Snap4Arduino sin tener conectada la placa de Arduino con el cable USB, o bien en ésta no está instalado el firmware compatible con la aplicación, concretamente «StandardFirmata». Cerramos Snap4Arduino, conectamos el Arduino y si aparece de nuevo ya sabemos que tenemos que instalar el firmware. Para ello podemos seguir las indicaciones de la página de Código 21 «Snap4Arduino: ventajas, instalación e importación de proyectos de Scratch«, punto 2 sobre la instalación del firmware, utilizando otro equipo con Windows o Linux, por ejemplo.
Cuando Snap4Arduino reconozca nuestra placa de Arduino nos aparecerá este bonito mensaje:

Podremos empezar a programar las placas de Arduino con Snap4Arduino. En la página «Actividad con Snap4Arduino» tienes un ejemplo para empezar. Happy prototyping!
Esta entrada está también disponible en: Euskera
Deja una respuesta