En la página de Código 21 “Snap4Arduino: ventajas, instalación e importación de proyectos de Scratch” se explica qué es Snap4Arduino, cómo se prepara la placa de Arduino para que el programa la reconozca y cuál es el proceso para importar proyectos de Scratch. A continuación vamos a ver un ejemplo de trabajo concreto con Snap4Arduino:
Quién quiere ser millonario
Ese es el título de un proyecto realizado por el usuario perla7 con Scratch 2.0 y publicado en https://scratch.mit.edu/. Lo hemos abierto, exportado, convertido a Snap! e importado desde Snap4Arduino como se describía en la página anterior. En ocasiones puede resultar realmente interesante plantear una actividad con un entorno gráfico de Arduino, como S4A o Snap4Arduino, partiendo de una actividad que nuestros alumnos hayan realizado previamente en Scratch o en Snap! Nos puede facilitar el paso de la programación a la robótica educativa.
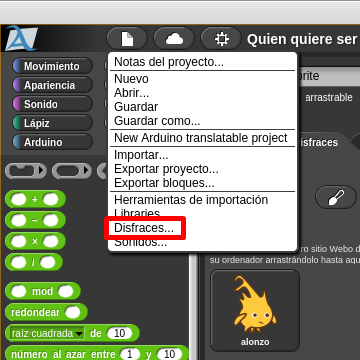
El primer paso ha sido cambiar el famoso personaje de televisión que aparece por Alonzo, la mascota de Snap! Para ello hemos seleccionado el sprite, añadido el disfraz de Alonzo y borrado el original.

Hardware utilizado:
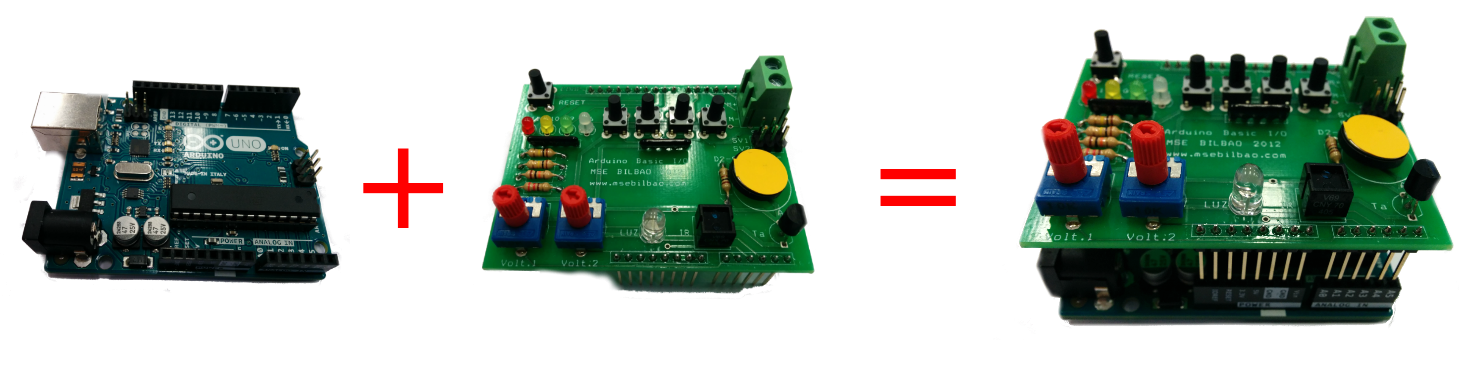
Es hora de pasar a los componentes físicos de Arduino con los que vamos a trabajar. En este ejemplo vamos a utilizar un kit básico de Arduino de cooking hacks, disponible para el préstamo a los centros de la Red de Centros de Innovación en Ciencia y Tecnología dependientes del Departamento de Educación del Gobierno de Navarra, y una tarjeta Arduino Basic I/O V2. Esta tarjeta Arduino plug and play se conecta directamente con los controladores Arduino Uno y nos brinda una serie de periféricos accesibles sin cables, soldaduras, etc. Es ideal para empezar a trabajar en Arduino con el alumnado más joven.

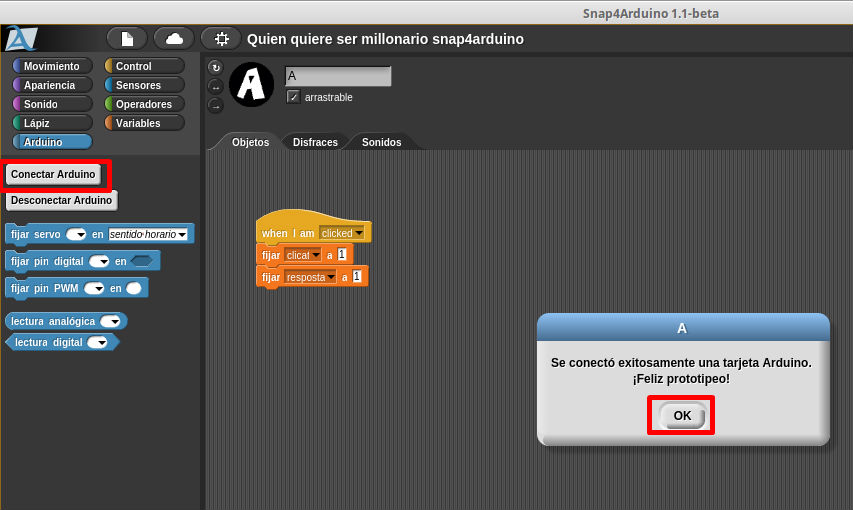
Acoplamos la tarjeta Arduino Basic i/O V2 a la placa de Arduino Uno del kit básico, conectamos el cable USB al ordenador, seleccionamos, por ejemplo, el sprite con el botón “A” y pulsamos en el botón “Conectar Arduino” del bloque Arduino. Si la placa tenía el firmware adecuado para trabajar con Snap4Arduino (StandartFirmata), nuestro equipo reconoce el puerto al que está conectado la placa de Arduino y todo va bien aparecerá el siguiente mensaje:

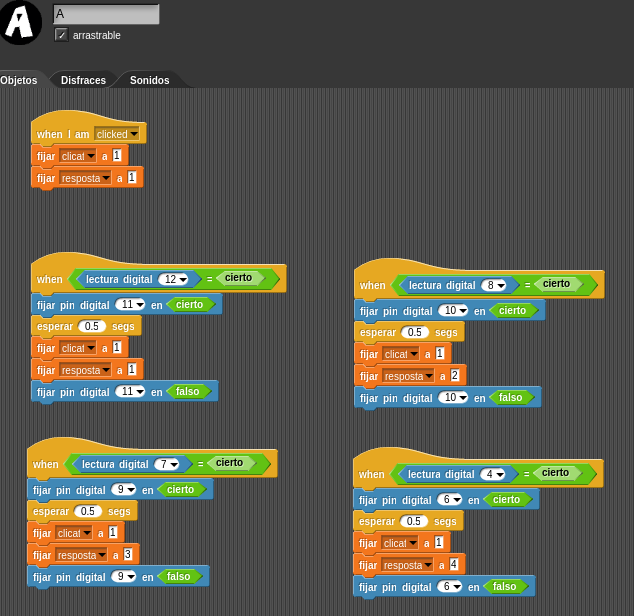
El sprite “A” será el objeto Arduino con el que interactuará la placa de Arduino. Por defecto, tanto el sprite “A”, como el “B”, “C” y “D” tienen un programa similar. Cuando se hace clic en los botones se envía la instrucción de que la opción ha sido seleccionada.
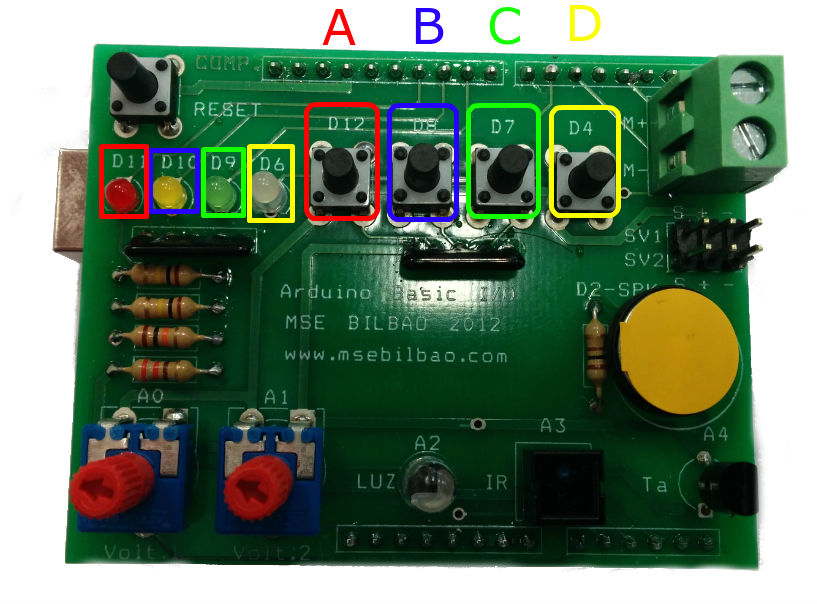
Vamos a programar nuevos objetos en el sprite “A” de forma que cuando pulsemos alguno de los botones de la tarjeta de Arduino (pines digitales D12, D8, D7 y D4) se activen las distintas respuestas (A, B, C o D). Además, también se encenderán los leds de la izquierda según el botón pulsado (pines D11, D10, D9 y D6).

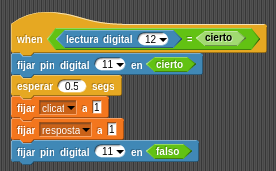
El primer botón de la tarjeta de Arduino tiene rotulado en la parte de arriba el identificador D12. Así, podemos configurar un bloque de control del tipo “When…” (si…) de forma que cuando el pin digital 12 esté activado (cierto) se encienda el led rojo (D11), ejecute el mismo código que tenía originalmente el sprite “A” para activar la respuesta y, por último, apague el mismo led.

Lo mismo tenemos que hacer con el resto de pines digitales en el mismo sprite que hemos asociado con la placa Arduino, en este caso el “A”. Quedaría así:

Si intentáramos programar un objeto Arduino en otro sprite no tendríamos opción de elegir los pines digitales porque cada placa de Arduino sólo se asocia a uno de los sprites. En S4A era específicamente con el “Objeto Arduino”, en Snap4Arduino con cualquier sprite. Lo que sí podríamos hacer es conectar otra placa de Arduino a otro sprite o crear bloques personalizados para que los pudieran leer todos los sprites y/u objetos del proyecto.
El sprite “Alonzo” apenas ha sufrido modificaciones en su código. Sólo se ha cambiado la posición de un bloque que fija la variable “clicat” al valor 0 porque sino se marcaban las respuestas solas. El resto del código, así como el de los sprites de los botones no se ha optimizado con la intención de que los alumnos puedan ver fácilmente cómo ha sido la transformación de un programa en Scratch a Snap!, y la posterior implementación de bloques específicos de Snap4Arduino que controlan ciertos periféricos de la placa de Arduino. El código se podría y debería limpiar y depurar, evitando estructuras repetitivas, creando, por ejemplo, nuestros propios bloques, una de las ventajas de Snap4Arduino. Es vuestro turno.
Resultado final:
Puedes descargar el proyecto en este enlace.
Esta entrada está también disponible en: Gaztelania