LEGO Education WeDo es un material de robótica con el que los más jóvenes se divierten y aprenden construyendo modelos, programando sus acciones y, en definitiva, iniciándose en la robótica.
LEGO WeDo se puede utilizar con Scratch, lenguaje de programación que posibilita la creación de historias y actividades interactivas, contribuyendo a la comprensión de la tecnología.
Scratch tiene una versión online, a la cuál se accede desde el navegador, y una versión offline, que se instala en nuestro equipo informático. Veámos cómo se configura el Kit de Lego WeDo para que Scratch lo reconozca y controle.
Configuración de Scratch para Lego WeDo versión OFFLINE
Algunas ventajas de utilizar la versión offline de Scratch son que se puede trabajar sin conexión a Internet, que los alumnos no necesitan introducir usuario y contraseña, y que se configura y se accede más fácilmente a la extensión de Lego Wedo. Por contra, son bastante frecuentes las actualizaciones del programa, siendo una molestia, por ejemplo, para equipos congelados.
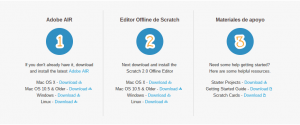
1. Instalación del editor offline de Scratch 2
Se accede a la página web https://scratch.mit.edu/scratch2download/. Primero se instala el software Adobe Air, paso 1, y luego el editor offline de Scratch, paso 2. El paso 3 es opcional, son recursos para trabajar con el editor.
2. Configuración de Scratch para que reconozca el Lego Wedo
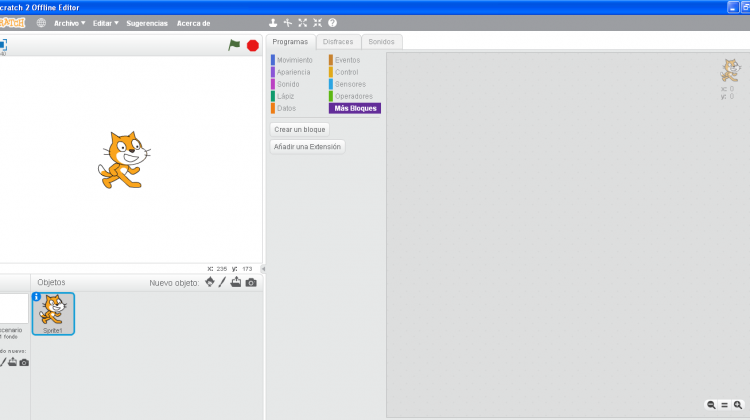
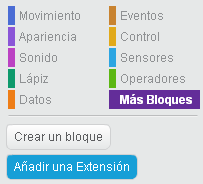
Una vez abierta la aplicación de Scratch, en el panel central, hacemos click en la categoría “Más Bloques” y en «Añadir una Extensión».
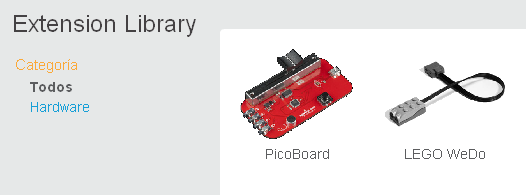
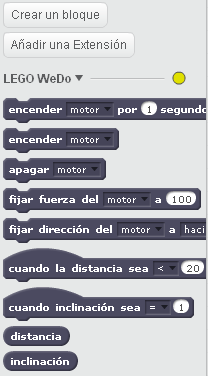
Aparecerá la extensión de “LEGO WeDo”.
La ejecutamos y los bloques para controlar los modelos de Lego Wedo se añadirán en la categoría “Más Bloques”.
A la derecha del nombre de la extensión, LEGO WeDo, aparecerá una luz amarilla que significa que el dispositivo no está conectado o no ha sido detectado. Si conectamos el dispositivo mediante el Hub USB al equipo, la luz pasará a ser verde y ya podremos empezar a programar con Scratch para controlar el LEGO WeDo.
Configuración de Scratch para Lego WeDo versión ONLINE
La versión online de Scratch es muy cómoda porque no es necesario instalar ningún programa en nuestro ordenador para empezar a trabajar y se puede acceder fácilmente a proyectos que otros usuarios han compartido. Sin embargo, para ingresar en la página de edición y poder crear un nuevo programa es necesario registrarse de forma gratuita para disponer de un usuario y contraseña. Además, para habilitar que la versión online de Scratch pueda trabajar con LEGO WeDo es necesario instalar varios plugins que variarán en función del navegador que utilicemos, y este proceso no siempre es tan sencillo como en la versión offline del editor.
1. Ingresar en el editor online de Scratch
Entramos en la URL https://scratch.mit.edu/, hacemos click en “Ingresar”, introducimos nuestro nombre de usuario y contraseña, seleccionamos la opción “Crear”, y aparecerá la pantalla de edición de Scratch.
2. Configuración de Scratch para que reconozca el Lego Wedo
Al igual que en la versión offline de Scratch, entramos en la categoría “Más Bloques”, hacemos click en el botón “Añadir una extensión”, seleccionamos “LEGO WeDo” y, por último, pulsamos en “OK”.
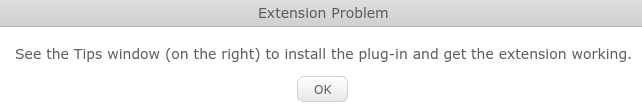
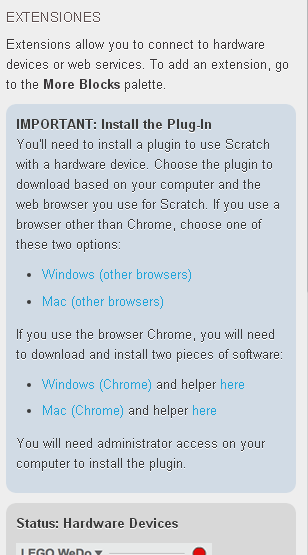
Nos aparecerá una ventana de aviso, “Extension problem”, en la que nos indican que en el panel de la derecha se especifica qué plugins hay que instalar depediendo del navegador que estemos utilizando y del sistema operativo de nuestro equipo.
En el supuesto de utilizar un navegador de Internet distinto de Google Chrome, hay que instalar el siguiente plugin para sistemas Windows y éste para Mac.
Si utilizamos Google Chrome debemos instalar dos plugins:
– Para Windows: plugin de Chrome y plugin helper.
– Para Mac: plugin de Chrome y plugin helper.

Los enlaces pueden cambiar, por tanto se recomienda seguir los del panel.
Si todo ha ido bien, conectaremos nuestro LEGO WeDo, la luz se pondrá en verde y los bloques específicos de Lego WeDo se añadirán en la categoría “Más Bloques”.
Programar el modelo del caimán hambriento
En la sección de Recursos de Código 21 hay un ejemplo de modelo de construción con LEGO WeDo, en concreto se propone el “Montaje de un caimán con Lego WeDo”. Vamos a ver cómo podríamos programar Scratch para que nuestro caimán hambriento cierre la boca varias veces cuando sienta la presencia de cualquier objeto.
Recordemos que nuestro caimán tiene instalado un motor y un sensor de movimiento.
En este ejemplo se van a utilizar 3 bloques específicos de LEGO WeDo, cuyas funciones son las siguientes:
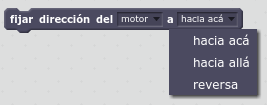
– Fijar dirección del motor a..: permite mover el motor en el sentido de las agujas del reloj (“hacia acá”), en el otro sentido (“hacia allá”) y en sentido contrario al indicado en la última instrucción (“reversa”).
– Encender motor por x segundos: enciende el motor por un tiempo determinado.
– Distancia: variable que controla el sensor de movimiento, en este caso, instalado en la boca del caimán.
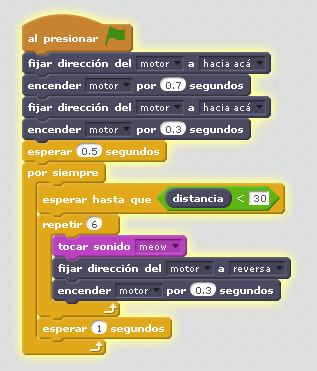
Utilizando además bloques de la categoría de “Eventos”, “Control”, “Sonido” y “Operadores”, el programa podría ser el siguiente:
Este programa está compartido por Código 21 en el siguiente enlace
Descarga de esta guía en formato .PDF
Esta entrada está también disponible en: Euskera