En «Scratch para Arduino (S4A): configuración inicial» hemos visto qué es y qué nos permite el software S4A, cómo debemos configurar nuestro equipo y la placa de Arduino para empezar a trabajar con esta aplicación, y generalidades de su entorno o interfaz.
S4A guarda muchas similitudes con Scratch 1.4, tantas que podemos importar los proyectos que ya tengamos de dicha versión de Scratch y adaptarlos para trabajar con nuestro Arduino. S4A, al igual que Scratch 1.4 trabajan con proyectos con la extensión .sb. En el supuesto de querer basar nuestro trabajo en un proyecto de Scratch 2.0 (extensión .sb2) podríamos utilizar el Retro Convertidor de blob8108 o seguir las instrucciones dadas en esta wiki para convertir el archivo. Antes debemos tener presente que sólo puede convertir los bloques de Scratch 1.4, no de versiones posteriores.
Una buena manera de aprender cómo funciona Scratch for Arduino (S4A), cómo conectar su lenguaje de bloques con la placa de Arduino para enviar y recibir instrucciones (escrituras y lecturas digitales, tratamiento con motores estándar y servomotores, etc.) es mediante ejemplos concretos, como los que a continuación desarrollamos.
Ejemplo del semáforo manual
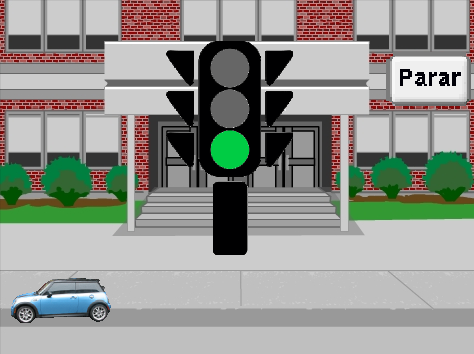
El proyecto consiste en un coche que circula repetitivamente por una calle, que se detiene cuando nosotros decidimos poner el semáforo en rojo y que continua su marcha cuando este está en verde. El semáforo cambia de color cuando pulsamos el botón «Parar«, objeto programado con bloques comunes a Scratch, o cuando pulsamos físicamente un botón que hemos instalado en una protoboard o placa de pruebas conectada a nuestro Arduino. En dicha placa también hemos añadido tres leds (rojo, amarillo y verde) que cambian de color a la vez que lo hacen las luces del semáforo del escenario del proyecto.

Este es el resultado final que nos gustaría conseguir:
Hardware utilizado:
- Arduino Uno
- Cable USB
- Protoboard
- 3 resistencias de 220 omnios
- 3 leds (rojo, amarillo y verde)
- 1 botón pulsador
- Cables tipo jumper dupont de colores

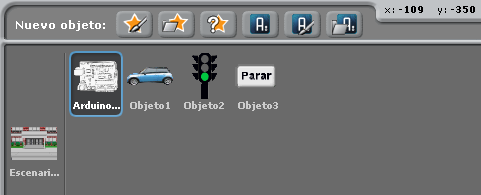
Objetos creados en S4A y sus respectivos programas:

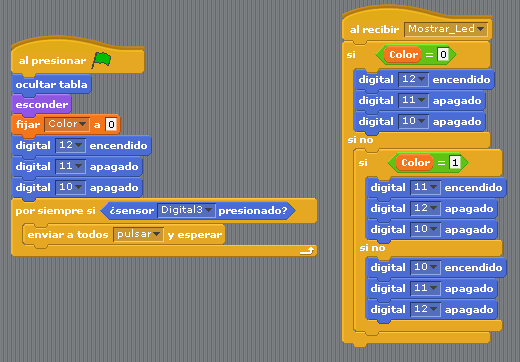
- Objeto de Arduino. La salida digital 12 se correspondería el led verde, la 11 con el led amarillo y la 10 con el led rojo. El sensor digital3 se asocia con el pulsador físico instalado en la protoboard. Se crea la variable «Color» para establecer los colores de los led según cambian los del semáforo.

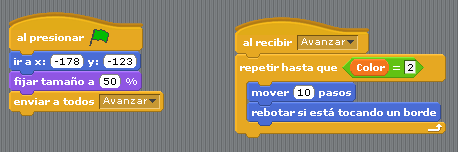
- Objeto1: el coche. Al presionar la bandera verde se envía «Avanzar«, instrucciones que hacen que el coche se mueva constantemente por la calle rebotando al llegar a los bordes hasta que el semáforo está en rojo (variable «Color» = 0).

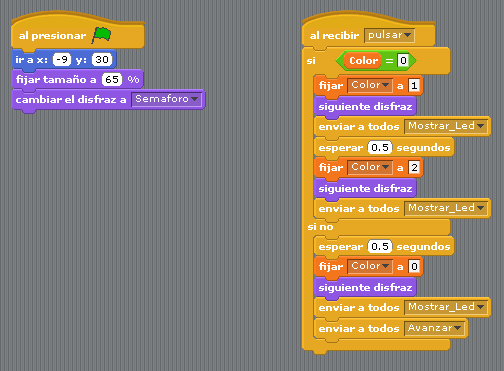
- Objeto2: el semáforo. Tiene a su vez tres disfraces, según la disposición de las luces del semáforo. Al recibir la orden «pulsar» establece el comportamiento de las luces del semáforo (disfraces) y de los leds conectados a la protoboard.

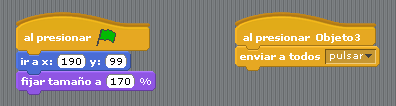
- Objeto3: botón «Parar». Simplemente al presionar sobre el botón se envía «pulsar» al resto de objetos en este caso.

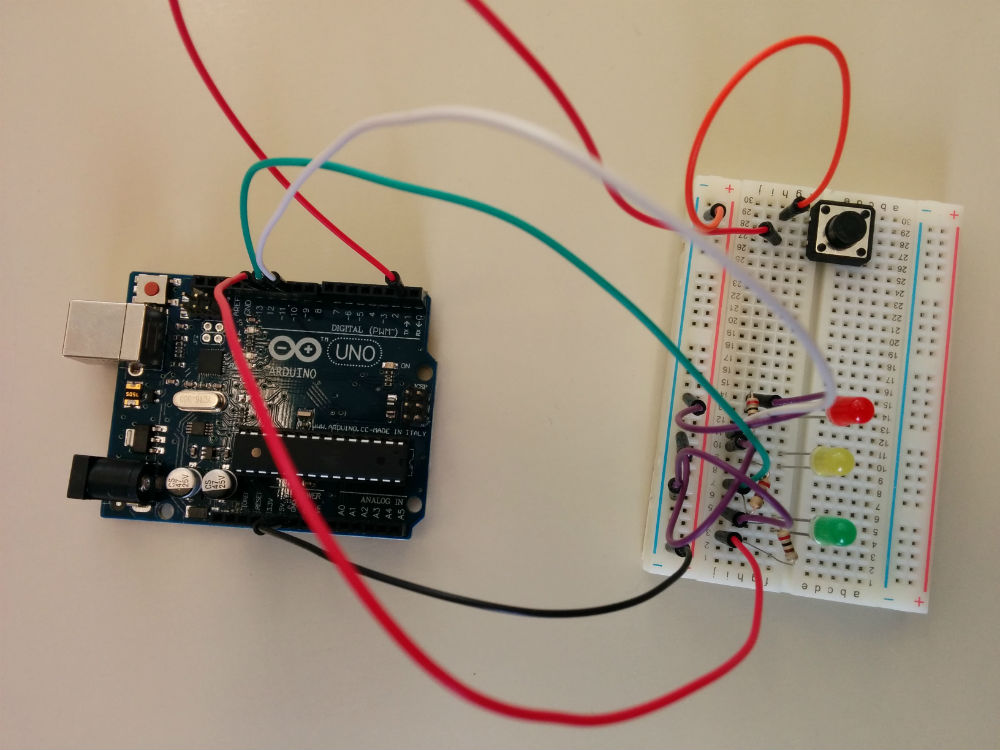
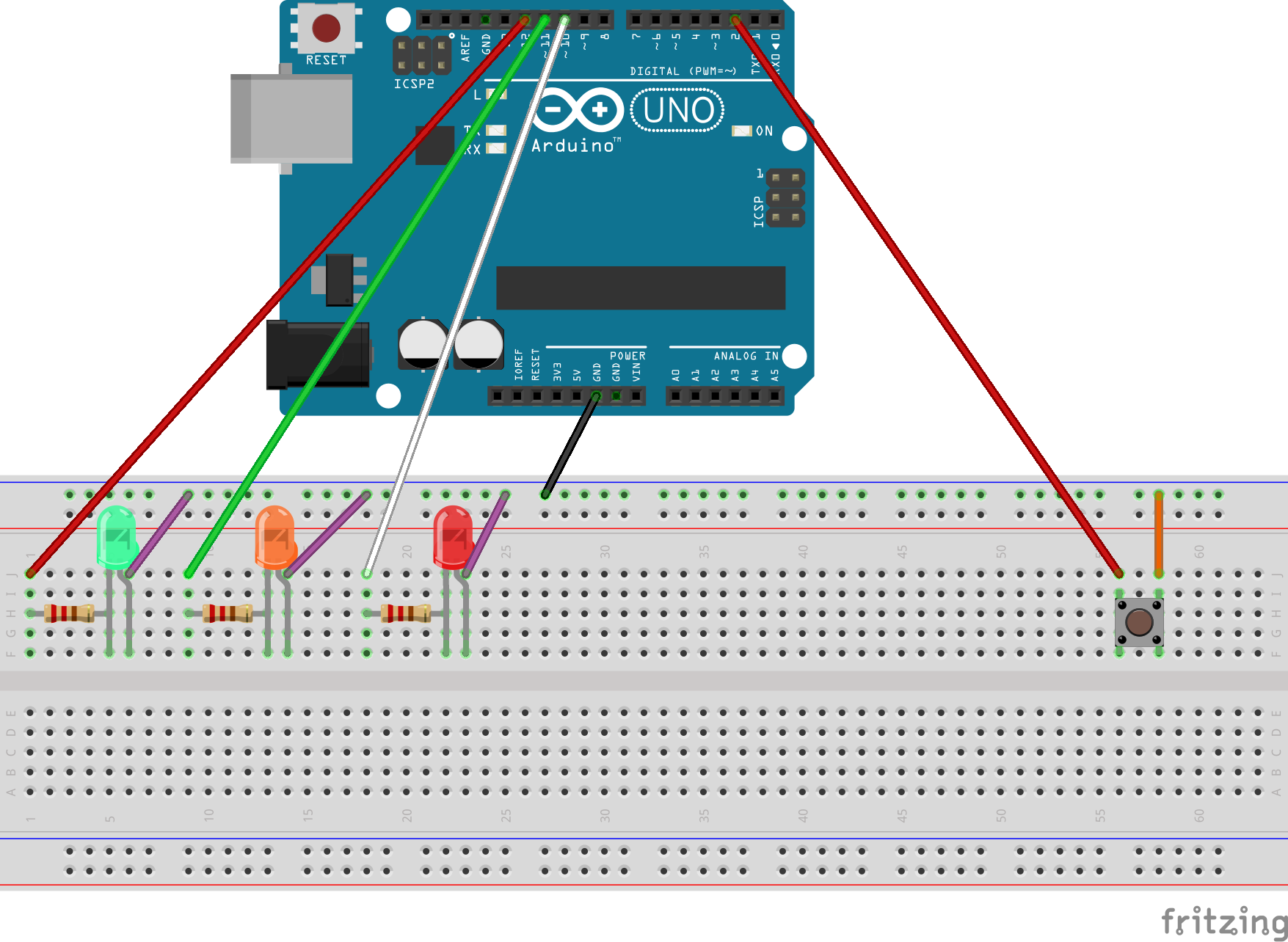
El esquema de las conexiones físicas del proyecto sería el siguiente:
Tenemos las salidas digitales 12, 11 y 10 conectadas a una resistencia de 220 ohm a su pata positiva (los led trabajan a unos voltajes inferiores de 5V y las resistencias nos ajustan a este valor) y, por su parte, la pata negativa la tenemos conectada a GND (tierra) de forma común en la protoboard. Por otra parte, la entrada digital 2 se conecta a una pata del pulsador y la otra también a GND. Por último, el cable negro conecta el pin GND de Arduino con el carril negativo de la protoboard.

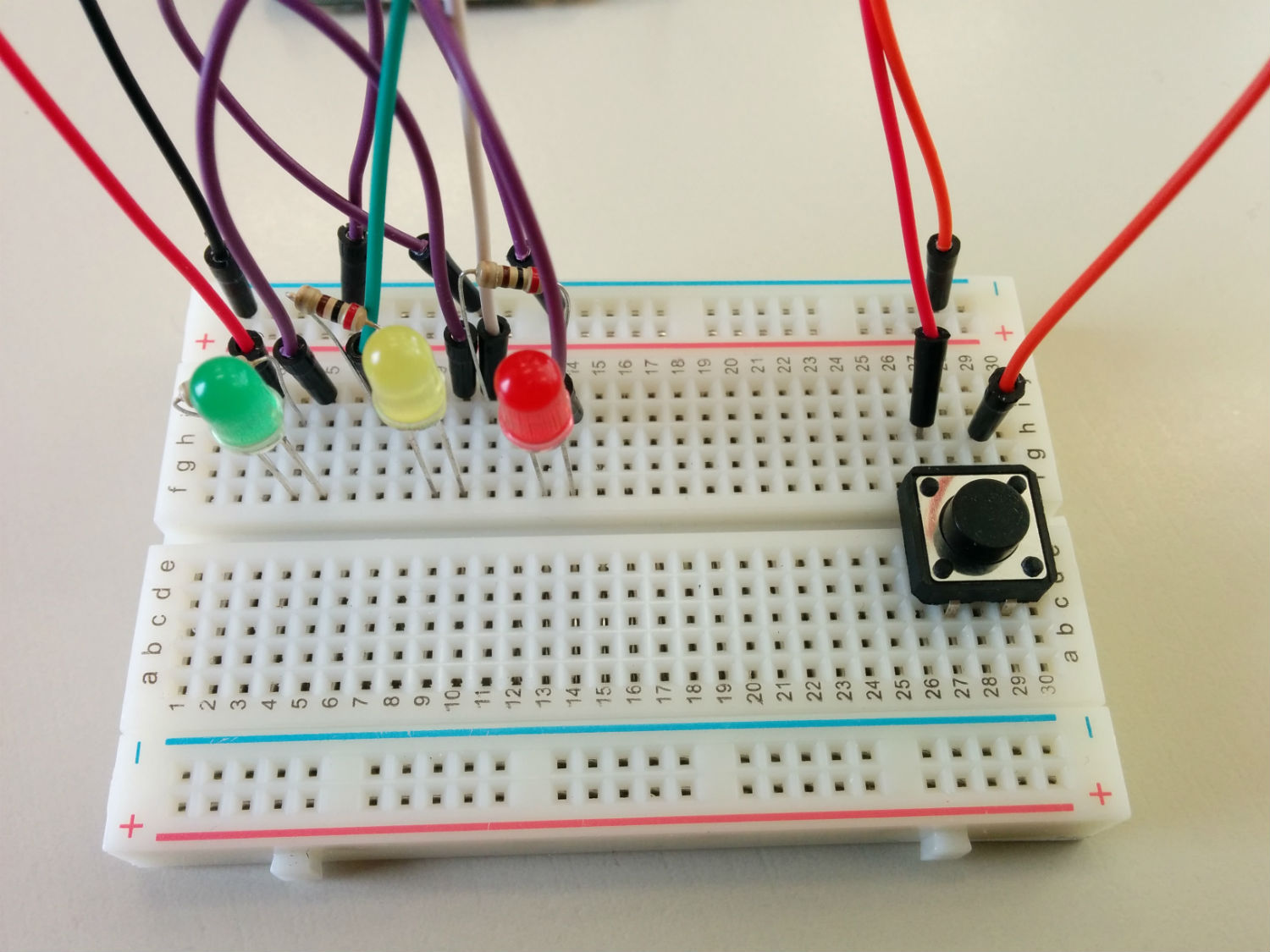
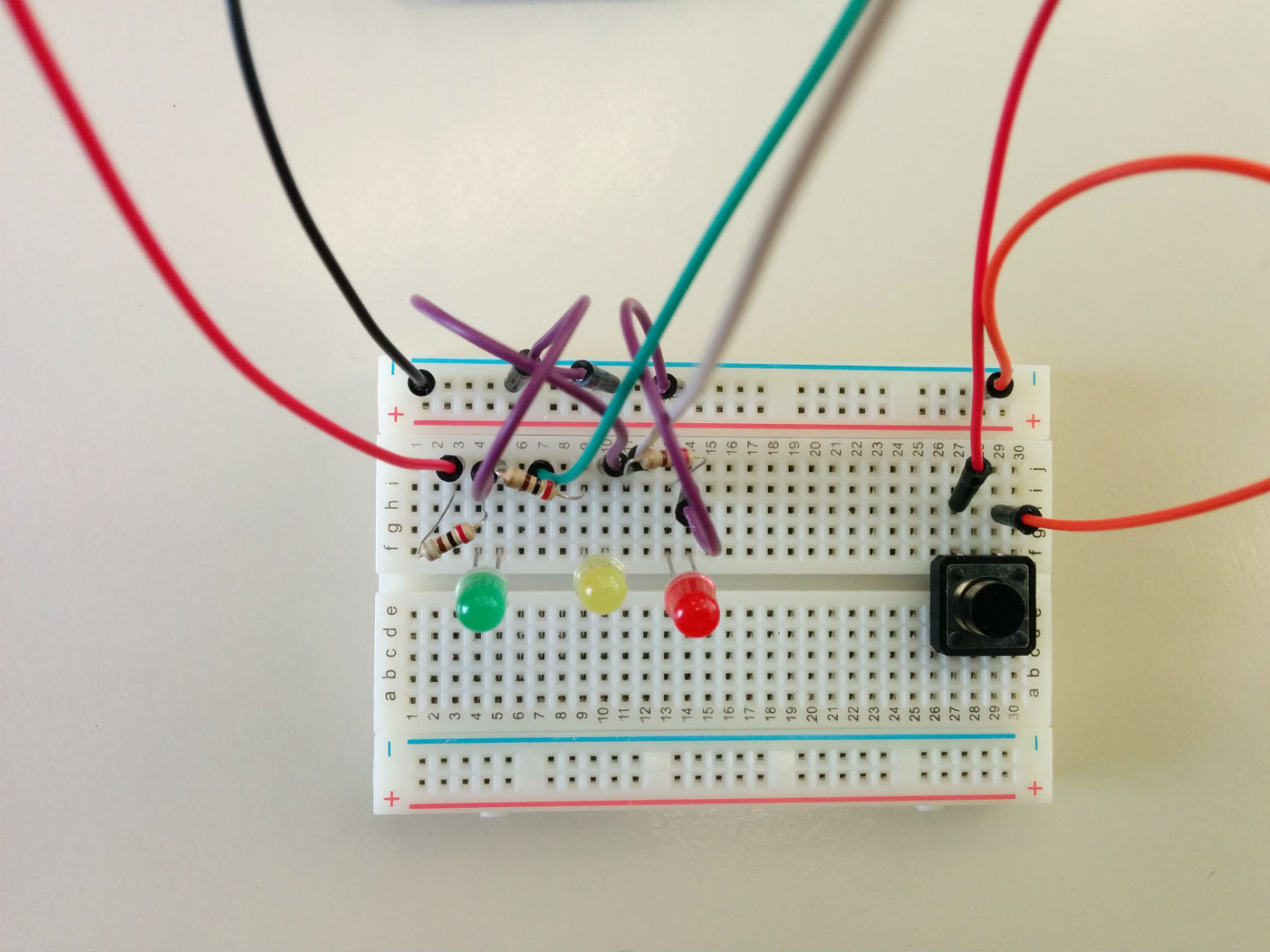
Así es como nos quedó:
Observaciones:
- Los programas del proyecto se podrían depurar más o plantear de otra forma.
- Podemos conectar una resistencia de 10 kohm a una de las patas del pulsador para evitar variaciones en el pulso eléctrico y tener lecturas estables.
Puedes descargar el proyecto en este enlace.
En el manual S4A (Scratch) + Arduino de José Manuel Ruiz Gutiérrez, página 23, puedes ver otro ejemplo con un semáforo.
Ejemplo de S4A con un joystick
Partiendo de un proyecto ejemplo de S4A de la categoría «Games» que lleva por nombre «FishChomp» vamos a hacer que el pez grande, protagonista del juego, ser controlado por un joystick conectado directamente a una placa de Arduino, sin pasar por una protoboard, en lugar de por el ratón.

Así es como quedará el proyecto modificado:
Hardware utilizado:
- Arduino Uno
- Cable USB
- 1 joystick
- Cables tipo jumper dupont de colores
- Cables extensores

¿Cómo se abre el proyecto ejemplo FishChomp de S4A?
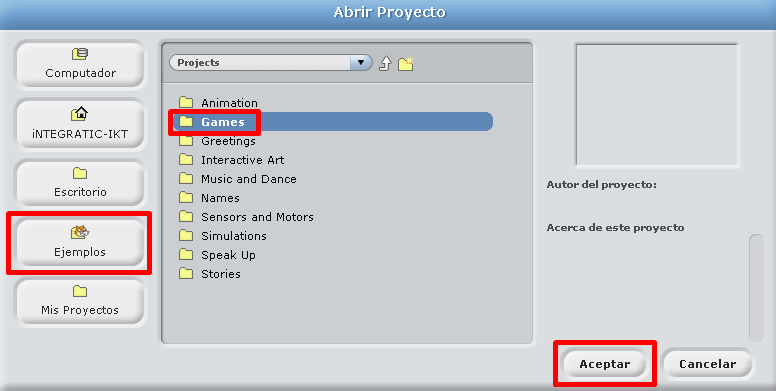
Abrimos S4A, vamos a Archivo >>> Abrir, pulsamos en el botón «Ejemplos» y entramos en la carpeta «Games«.

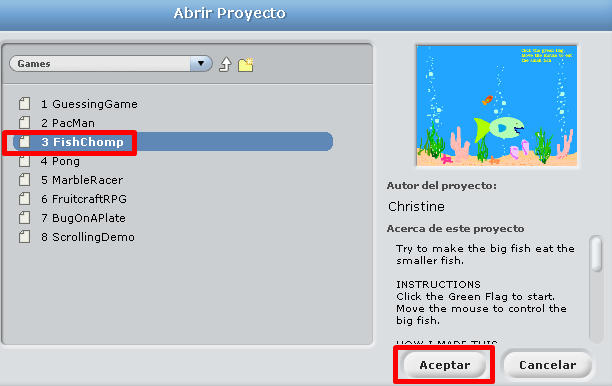
Seleccionamos el proyecto «3 FishChomp» y aceptamos.

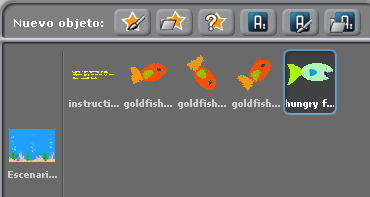
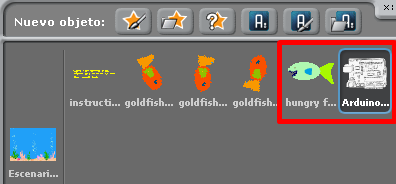
Objetos creados y/o modificados en S4A y sus respectivos programas:

Sólo se ha creado y programado un nuevo objeto Arduino y se ha modificado un programa del objeto «hungry fish».

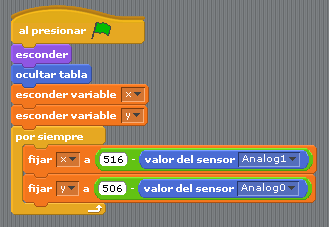
- Objeto de Arduino. Se crean las variables «x» e «y» que se fijan a la resta del valor que por defecto nos han devuelto las entradas analógicas (516 y 506 respectivamente) menos el valor de dichos sensores analógicos.

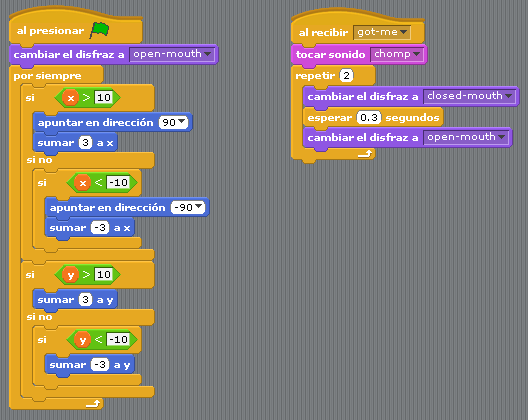
- Objeto «hungry fish«. Se han sustituido los bloques que daban el control del movimiento del pez grande al ratón por otros que por siempre varían la posición de los ejes de coordenadas x e y en función de la variable que hemos creado en el objeto Arduino.

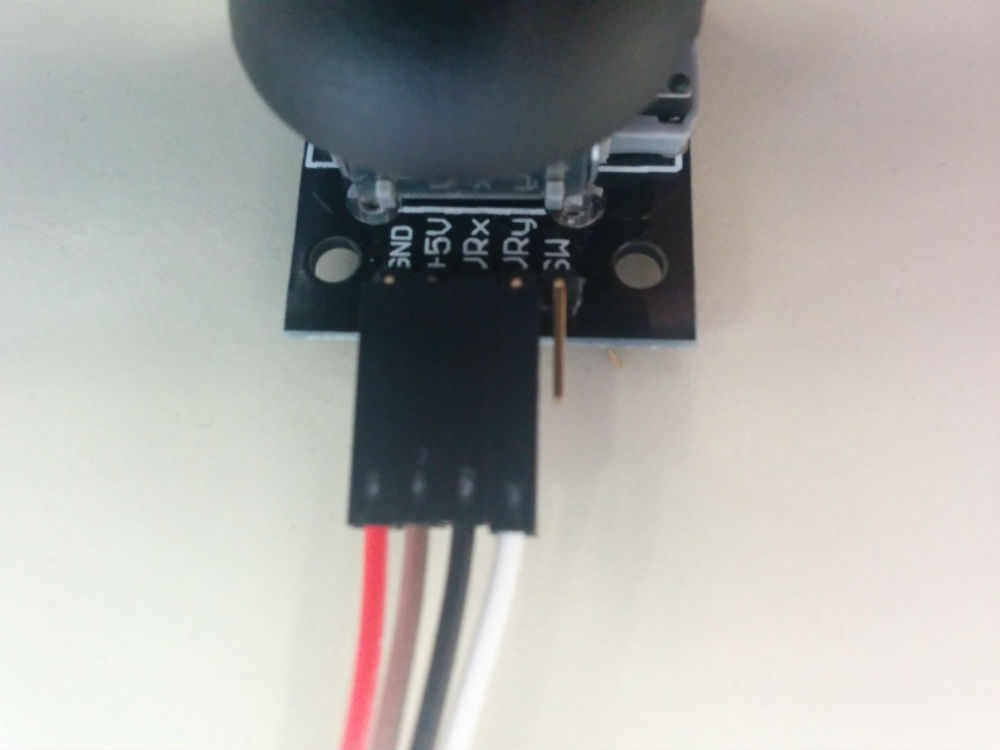
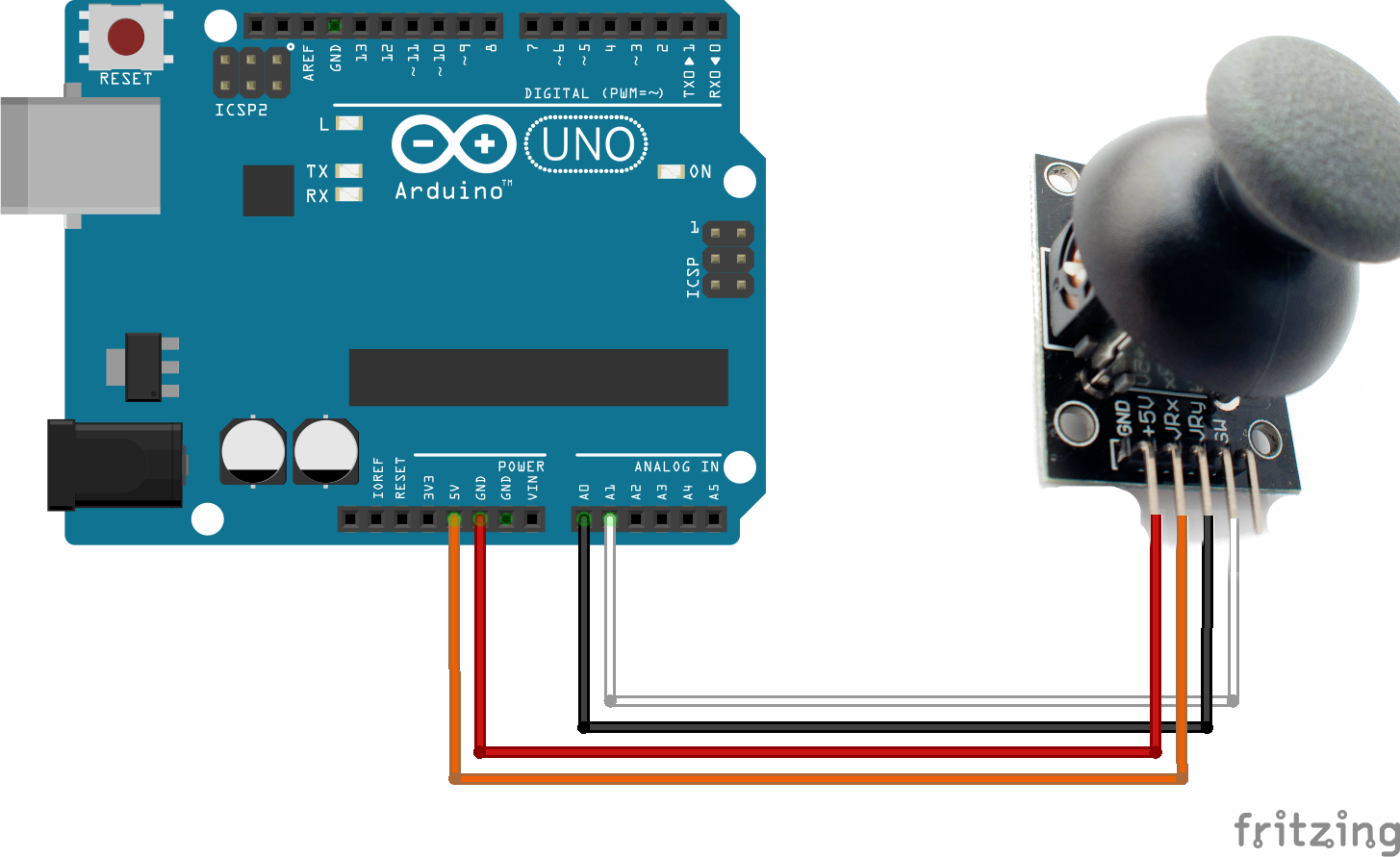
El esquema de las conexiones físicas queda así:
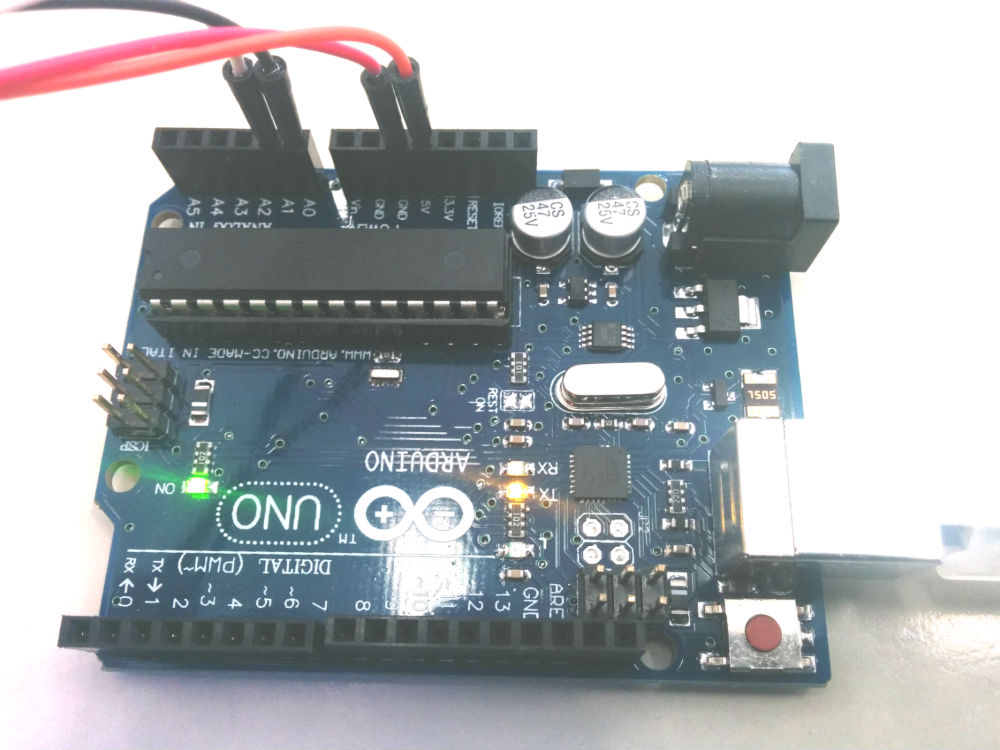
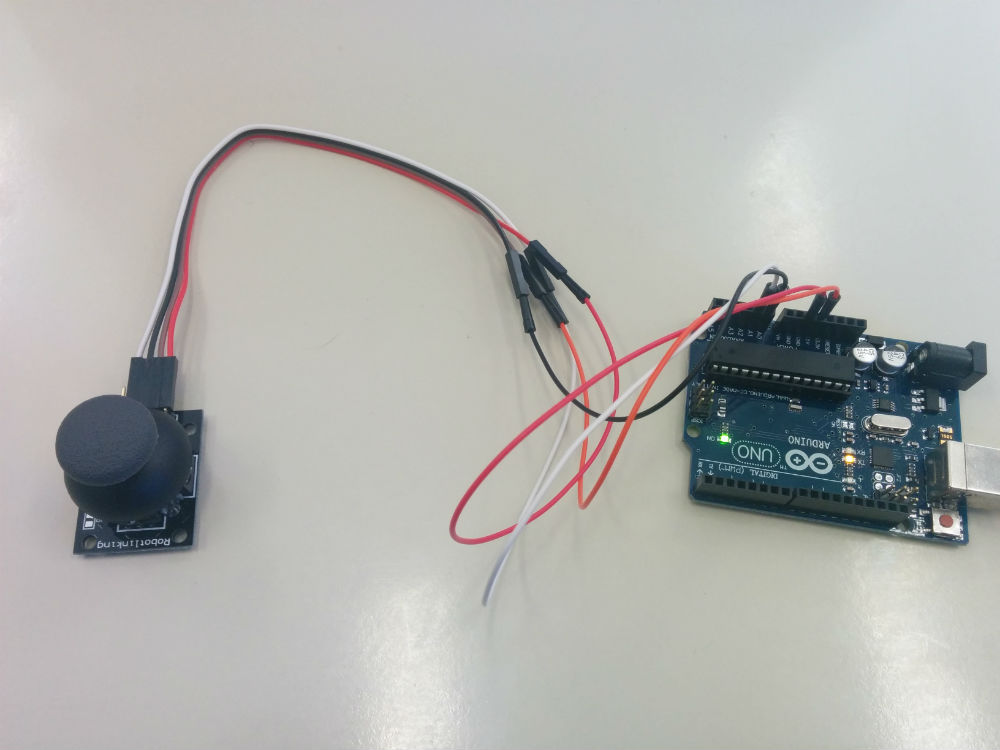
El cable rojo se conecta a tierra (GND), el marrón-naranja a 5V, el negro de la coordenada X a la entrada analógica 0 y el blanco de la coordenada Y a la entrada analógica 1.

Y con fotos reales:
Puedes descargar el proyecto en este enlace.
Hay un ejemplo parecido publicado el blog de Programamos con título «Mi primer videojuego con mando S4A y Arduino«.
Esta entrada está también disponible en: Euskera